Top add
Excellent Tools for Testing Your Site on Mobile Devices
With the ever-increasing sales of smartphones and the burgeoning tablet market starting to skyrocket, coupled with far greater access to more robust mobile data networks, the internet is now being accessed by our users in a multitude of new ways.
The huge range of mobile devices used to browse the web now means you really have to consider making your site mobile-compatible.
But how do you go about it? Testing your site on mobile devices can be time-consuming and expensive due to the vast number of different mobile devices.
Fear not, because there are some handy tools available at your disposal for making sure that your website renders appropriately on the Mobile Web. This article shares and discusses 10 such tools.
This handy web-based tool allows you to see how your websites look when rendered on the iPad. It’s recommended that you use a WebKit-based browser such as Apple Safari or Google Chrome to have as accurate a simulation as possible — or at the very least, a CSS3-capable browser that supports transformation properties (like Opera) because it uses them to render the page in Portrait mode.
An excellent free iPhone tester, iPhoney isn’t exactly an emulator, but allows developers to create 320x480px websites for use on the iPhone. It allows you to test images and code in a pixel-perfect Apple-Safari-powered environment, with all the normal features including Portrait and Landscape modes, fullscreen, zoom and plugins.
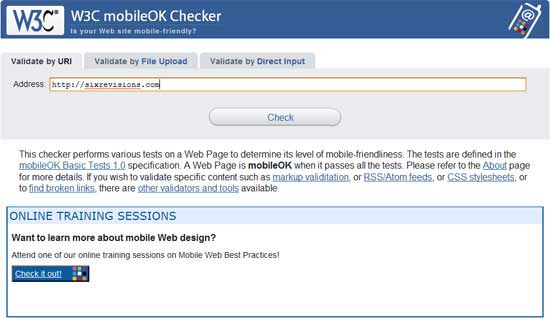
This checker is a web-based automated validation tool that checks to see how mobile-device-friendly your website is. The tests are checked against the W3C mobileOK Basic Tests specification developed by W3C
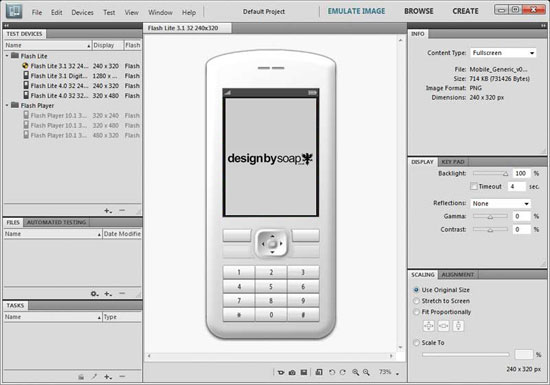
As part of the latest Adobe Creative Suite, Device Central emulates the operation of mobile devices on your desktop allowing you to test HTML and Flash from the comfort of your desktop.
To open a page or site, select Device Profiles > Browse Devices, then right-click and choose Add To Test Devices. Now that you’ve added a device, simply go to File > Open (for local testing) or File > Open URL (for remote testing).
Though far from being free, if you’re a professional designer or developer, you’ll have a high chance of being able to access Adobe’s creative suite of applications.
Subscribe to:
Post Comments (Atom)




3 comments:
G & G is intensely engaged in consumer, enterprise applications as well as mobile application development and software testing
Thanks for writing in such an encouraging post. I had a glimpse of it and couldn’t stop reading till I finished. I have already bookmarked you. medical tourism in India
Best SEO Company in Faridabad - DigitalHoper Technologies provides Best SEO Company and SEO experts in Faridabad: As a top SEO agency, We offer the best SEO services in Faridabad to help all types of business. We are an SEO Company in Faridabad. We provide the best services in the field of Search Engine Optimization (SEO). At DigitalHoper Technologies, we deliver you Technical SEO Services that brings more traffic to your website. Our professional team of designers & developers offers you high-end designing for organic search engine optimization.
Established in 2010, DigitalHoper Technologies is a leading SEM Company in Faridabad. We help our clients grow their digital presence with high quality SEO services. We are renowned for our efficient and qualified work on all aspects of on-page Optimization, Off-page optimization, Content Marketing and Social media campaigns.
Since its establishment in 2010, DigitalHoper Technologies has been a leading SEO Company in Faridabad offering comprehensive SEM services for a variety of businesses. Our team of professional experts draws on years of experience to provide digital marketing solutions for both local and international clients.
DigitalHoper Technologies Offering SEM Services to the world wide clients, we are known for offering the best SEM services in the industry. Our SEM Company in Faridabad is a well-known SEO Firm having a team of experienced SEM experts. We take pride in serving the clients from the past 10 years. We have been designing search engine marketing strategies for increasing your traffic and increasing brand recognition.
At DigitalHoper Technologies, we provide excellent search engine marketing services to our clients, along with search engine optimisation. The SEM Company in Faridabad helps you achieve high rankings through its complicated yet effective methods. Our SEM Experts are highly proficient in various search engine optimisation techniques to meet client needs.
At SEM Company in Faridabad, DigitalHoper Technologies offers SEM services that are unparalleled in the industry. Our SEM Company in Faridabad delivers results that match your goals, and our campaigns are developed to make sure you receive the best return on investment.
Our company specializes in search engine optimization campaigns on platforms like Google, Yahoo, Bing, etc. For media services, we handle all kinds of media placements - Google ads, Facebook ads, digital advertisement, or digital print ads. If you are looking for an exceptional SEO Company in Faridabad, DigitalHoper Technologies is the only destination for your search.
DigitalHoper Technologies is your one-stop-shop for all your internet marketing needs. Our SEO Company in Faridabad helps build, grow, streamline and track your digital marketing programs.
Established in the year 2010, we have come a long way since then and today we stand as one of the most revered Search Engine Optimization (SEO) Company in Faridabad region. The Best SEO Company in Faridabad that you need for Search Engine Optimization jobs is now at your service, ready to work for you with tireless dedication and a passion that cannot be quelled with DigitalHoper Technologies.
Visit:
https://www.digitalhoper.com/seo-company-in-faridabad/
https://www.digitalhoper.com/digital-marketing-company-in-faridabad/
https://www.digitalhoper.com/website-designing-company-in-faridabad/
Post a Comment